Code quảng cáo bằng hình ảnh góc dưới bên phải
website,blog.Ngày nay quảng cáo trực tuyến hay tiếp thị trực tuyến
không còn xa lạ với nhiều người, đặc biệt quảng cáo trực tuyến đã trở
thành một trong những công cụ quan trọng hàng đầu trong thời kì
Internet.
Hiện có nhiều hình thức quảng cáo trực tuyến như: Đặt Banner trên
Website, SEO, SEM, Google Adwords… Ngoài các hình thức quảng cáo trên
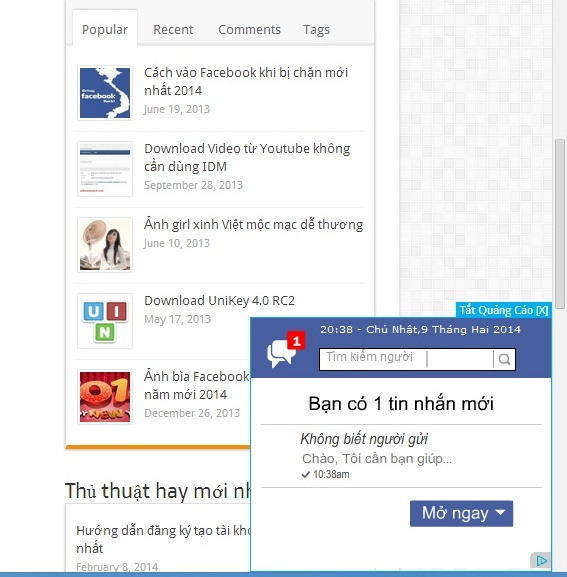
thì hình thức quảng cáo bằng Popup ở góc phải hoặc trái màn hình cũng
được nhiều doanh nghiệp sử dụng. Với cách quảng cáo này sẽ gây sự chú ý
cho người xem, từ đó sẽ mang lại những cơ hội lớn cho việc bán hàng.
Hôm nay dangkyfacebook.net sẽ giới thiệu với mọi người cách chèn
quảng cáo ở góc phải của Blogger hoặc Website, nội dung quảng cáo có thể
là ảnh hoặc Text.
1. Đối với Blogger
- B1: Đăng nhập vào Blogger
- B2: Kích chọn Menu Bố cục (Layout)
- B3: Kích Thêm tiện ích\ HTML/Javascript
- B4: Nhập toàn bộ đoạn Code 1 vào màn hình Nội dung
- B1: Đăng nhập vào Blogger
- B2: Kích chọn Menu Bố cục (Layout)
- B3: Kích Thêm tiện ích\ HTML/Javascript
- B4: Nhập toàn bộ đoạn Code 1 vào màn hình Nội dung
<!-- Start Advertising -->
<script type="text/javascript">
//Alert MsgAd
clicksor_enable_MsgAlert = true;
//default pop-under house ad url
clicksor_enable_pop = true; clicksor_frequencyCap = 0.1;
durl = '';
//default banner house ad url
clicksor_default_url = '';
clicksor_banner_border = '#000f30'; clicksor_banner_ad_bg = '#FFFFFF';
clicksor_banner_link_color = '#0c15ff'; clicksor_banner_text_color = '#da0041';
clicksor_banner_image_banner = true; clicksor_banner_text_banner = true;
clicksor_layer_border_color = '';
clicksor_layer_ad_bg = ''; clicksor_layer_ad_link_color = '';
clicksor_layer_ad_text_color = ''; clicksor_text_link_bg = '';
clicksor_text_link_color = '#0c59ff'; clicksor_enable_text_link = true;
clicksor_enable_VideoAd = true;
</script>
<style type="text/css">
*html div#divPop {position: absolute; overflow:hidden;top:expression(eval(document.compatMode&&document.compatMode=='CSS1Compat')?documentElement.scrollTop +(documentElement.clientHeight-this.clientHeight):document.body.scrollTop+(document.body.clientHeight-this.clientHeight));}
#divPop{font: 12px Arial, Helvetica, sans-serif; background-color:#9b010b;color:#666; position:fixed; _position: absolute; right:0; bottom:0; width:330px; height:295px; -moz-border-radius:8px;-webkit-border-radius:8px;border-radius:8px;border:2px solid #cccccc;}
#divTop{color:#f9fa06;display:block; height:20px; line-height:20px; font-size:13px; width:330px;margin:3px;font-weight:bold;}
#divTop a{color:#eba720;text-decoration:none;}
#title{float:right; padding:0; margin:0; list-style:none; overflow:hidden; height:15px;}
#title li{display:inline;}
#title li a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghpIKRGka0r9c-b_S87nO9-Gil19mzGf2Z4_9o5kwXlrb7G_ELnvE65VJF8b4uDWoy-T63ePtdkLnf8W2ejCsXsPCYPJ_LtZpH_73-4pGEvzqBrCeb0TKNDZICDhExmn5F9qMF8-dhUOGB/w90-h30-no/button.gif); background-repeat:no-repeat; width:30px; height:0; padding-top:15px;padding-right:1px; overflow:hidden; float:left;}
#title li a.close{background-position: 0 0;}
#title li a.close:hover{background-position: 0 -15px;}
#title li a.min{background-position: -30px 0;}
#title li a.min:hover{background-position: -30px -15px;}
#title li a.max{background-position: -60px 0;}
#title li a.max:hover{background-position: -60px -15px;}
#adv{display:block; margin:0; padding:0; height:250px; line-height:1.6em; overflow:hidden;}
</style>
<div style="height: 295px;" id="divPop">
<div id="divTop">
<ul id="title">
<li id="buttonhide"><a href="javascript:clickhide();" title="Ẩn cửa sổ này">Ẩn cửa sổ này</a></li>
<li id="buttonshow" style="display: none;"><a class="max" href="javascript:clickshow();" title="Mở cửa sổ này">Mở cửa sổ này</a></li>
<li id="buttonclose"><a href="javascript:clickclose();" title="Tắt cửa sổ này">Tắt cửa sổ này</a></li>
</ul>
TIÊU ĐỀ QUẢNG CÁO
</div>
<div id="adv" style="padding:3px;">
NHẬP NỘI DUNG QUẢNG CÁO
</div>
</div>
<script type="text/javascript">
divPop = document.getElementById('divPop');
var advIntervalId = 0;
var advmaxHeight = 290;
var advminHeight = 20;
var advcurHeight = 0; function buttonshow( ){
advcurHeight += 2;
if (advcurHeight > advmaxHeight){
clearInterval ( advIntervalId );
}
divPop.style.height = advcurHeight+'px';
}
function buttonhide( ){
advcurHeight -= 3;
if (advcurHeight < advminHeight){
clearInterval ( advIntervalId );
}
divPop.style.height = advcurHeight+'px';
}
advIntervalId = setInterval ('buttonshow()', 5 );
function clickhide(){
document.getElementById('buttonhide').style.display='none';
document.getElementById('buttonshow').style.display='inline';
advIntervalId = setInterval ( 'buttonhide()', 5 );
}
function clickshow(){
document.getElementById('buttonhide').style.display='inline';
document.getElementById('buttonshow').style.display='none';
advIntervalId = setInterval ( 'buttonshow()', 5 );
}
function clickclose(){
document.body.style.marginBottom = '0px';
divPop.style.display = 'none';
}
</script>
<!-- End Advertising -->
<script type="text/javascript">
//Alert MsgAd
clicksor_enable_MsgAlert = true;
//default pop-under house ad url
clicksor_enable_pop = true; clicksor_frequencyCap = 0.1;
durl = '';
//default banner house ad url
clicksor_default_url = '';
clicksor_banner_border = '#000f30'; clicksor_banner_ad_bg = '#FFFFFF';
clicksor_banner_link_color = '#0c15ff'; clicksor_banner_text_color = '#da0041';
clicksor_banner_image_banner = true; clicksor_banner_text_banner = true;
clicksor_layer_border_color = '';
clicksor_layer_ad_bg = ''; clicksor_layer_ad_link_color = '';
clicksor_layer_ad_text_color = ''; clicksor_text_link_bg = '';
clicksor_text_link_color = '#0c59ff'; clicksor_enable_text_link = true;
clicksor_enable_VideoAd = true;
</script>
<style type="text/css">
*html div#divPop {position: absolute; overflow:hidden;top:expression(eval(document.compatMode&&document.compatMode=='CSS1Compat')?documentElement.scrollTop +(documentElement.clientHeight-this.clientHeight):document.body.scrollTop+(document.body.clientHeight-this.clientHeight));}
#divPop{font: 12px Arial, Helvetica, sans-serif; background-color:#9b010b;color:#666; position:fixed; _position: absolute; right:0; bottom:0; width:330px; height:295px; -moz-border-radius:8px;-webkit-border-radius:8px;border-radius:8px;border:2px solid #cccccc;}
#divTop{color:#f9fa06;display:block; height:20px; line-height:20px; font-size:13px; width:330px;margin:3px;font-weight:bold;}
#divTop a{color:#eba720;text-decoration:none;}
#title{float:right; padding:0; margin:0; list-style:none; overflow:hidden; height:15px;}
#title li{display:inline;}
#title li a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghpIKRGka0r9c-b_S87nO9-Gil19mzGf2Z4_9o5kwXlrb7G_ELnvE65VJF8b4uDWoy-T63ePtdkLnf8W2ejCsXsPCYPJ_LtZpH_73-4pGEvzqBrCeb0TKNDZICDhExmn5F9qMF8-dhUOGB/w90-h30-no/button.gif); background-repeat:no-repeat; width:30px; height:0; padding-top:15px;padding-right:1px; overflow:hidden; float:left;}
#title li a.close{background-position: 0 0;}
#title li a.close:hover{background-position: 0 -15px;}
#title li a.min{background-position: -30px 0;}
#title li a.min:hover{background-position: -30px -15px;}
#title li a.max{background-position: -60px 0;}
#title li a.max:hover{background-position: -60px -15px;}
#adv{display:block; margin:0; padding:0; height:250px; line-height:1.6em; overflow:hidden;}
</style>
<div style="height: 295px;" id="divPop">
<div id="divTop">
<ul id="title">
<li id="buttonhide"><a href="javascript:clickhide();" title="Ẩn cửa sổ này">Ẩn cửa sổ này</a></li>
<li id="buttonshow" style="display: none;"><a class="max" href="javascript:clickshow();" title="Mở cửa sổ này">Mở cửa sổ này</a></li>
<li id="buttonclose"><a href="javascript:clickclose();" title="Tắt cửa sổ này">Tắt cửa sổ này</a></li>
</ul>
TIÊU ĐỀ QUẢNG CÁO
</div>
<div id="adv" style="padding:3px;">
NHẬP NỘI DUNG QUẢNG CÁO
</div>
</div>
<script type="text/javascript">
divPop = document.getElementById('divPop');
var advIntervalId = 0;
var advmaxHeight = 290;
var advminHeight = 20;
var advcurHeight = 0; function buttonshow( ){
advcurHeight += 2;
if (advcurHeight > advmaxHeight){
clearInterval ( advIntervalId );
}
divPop.style.height = advcurHeight+'px';
}
function buttonhide( ){
advcurHeight -= 3;
if (advcurHeight < advminHeight){
clearInterval ( advIntervalId );
}
divPop.style.height = advcurHeight+'px';
}
advIntervalId = setInterval ('buttonshow()', 5 );
function clickhide(){
document.getElementById('buttonhide').style.display='none';
document.getElementById('buttonshow').style.display='inline';
advIntervalId = setInterval ( 'buttonhide()', 5 );
}
function clickshow(){
document.getElementById('buttonhide').style.display='inline';
document.getElementById('buttonshow').style.display='none';
advIntervalId = setInterval ( 'buttonshow()', 5 );
}
function clickclose(){
document.body.style.marginBottom = '0px';
divPop.style.display = 'none';
}
</script>
<!-- End Advertising -->
Đoạn Code 1
- B5: Kích nút Lưu
2. Đối với Website
- B1: Mở file mặc định chạy của Website
- B2: Thêm đoạn code 1 lên phía trên thẻ đóng </body>
- B3: Lưu File
Sau khi chèn đoạn Code 1 vào Blogger hoặc Website, mỗi khi người
xem truy cập trang Web của bạn, một cửa sổ quảng cáo ấn tượng sẽ xuất
hiện ở góc bên phải của màn hình. Người xem có thể ẩn, tắt hoặc bật màn
hình quảng cáo này.


Đăng nhận xét